
Beginners' Guide: The Ultimate List of 7 Vital Websites Every Aspiring Developer Should Explore

Beginners’ Guide: The Ultimate List of 7 Vital Websites Every Aspiring Developer Should Explore
Getting into web development seems like a massive undertaking because there’s just so much to learn, but don’t panic. These seven sites have comprehensive coverage of the things you need to know.
1 W3 Schools

Jason Dookeran/How-to-Geek
W3 Schools is where I first started learning web development, and it’s excellent at helping people progress quickly from the early stages of their learning to intermediate developers. The “Try It Yourself” function is one of the best things for new coders, allowing you to try out code in the middle of a tutorial. Since it’s a web-based interface you can interact with it from anywhere, even through your phone. The site covers HTML , CSS, and JavaScript through step-by-step tutorials.
If you’re new to front-end development, this is probably the best site to get your feet wet. The tutorials aren’t overwhelming, and they focus on a single useful thing you need to learn.
2 MDN Web Docs

Jason Dookeran/How-to-Geek
MDN Web Docs is an excellent example of a Free and Open-Source (FOSS) platform. You can access HTML, CSS, and JavaScript documentation and examples on a well-organized website. Among the tools the site offers are an interactive code playground and extensive API documentation . A community of developers consistently updates it.
If you’re new to coding and are more inclined to using documentation because it has examples, MDN Web Docs might be a great utility for you to use. It isn’t designed for brand new developers, however, so this might be one of those resources you keep for when you already have a solid grasp of front-end basics.
3 freeCodeCamp

Jason Dookeran/How-to-Geek
If you enjoy real-world challenges, freeCodeCamp is the best place to start. The comprehensive, free curriculum covers HTML, CSS, JavaScript, Node.js , and React , among other things. The site’s community nature makes it easy to learn from others and ask questions in an accepting and understanding environment. Because of how flexible the site is, you aren’t limited to one area of learning. So, for example, you could start working on HTML, then once you’ve gotten competent with that, you could jump over to CSS or JavaScript and start learning those languages. It’s by far one of the most flexible places for learning front-end development and it’s super user-friendly.
4 Stack Overflow

Jason Dookeran/How-to-Geek
One of the most popular places on the internet to see example blocks of code is Stack Overflow . While there are no structured lessons here, you can get a glimpse into people with similar problems and get answers that might work for their individual projects. Both beginners and experienced developers use Stack Overflow to help them solve problems. A lot of the code that I have in some of my projects were adapted from working code from Stack Overflow.
Since it’s something of a forum, you can even ask your own questions there, but you should only do so if you’re sure it hasn’t been asked and answered already. It’s a great resource for developers who have grasped the basic concepts of front-end development and are trying to solve specific problems on their own.
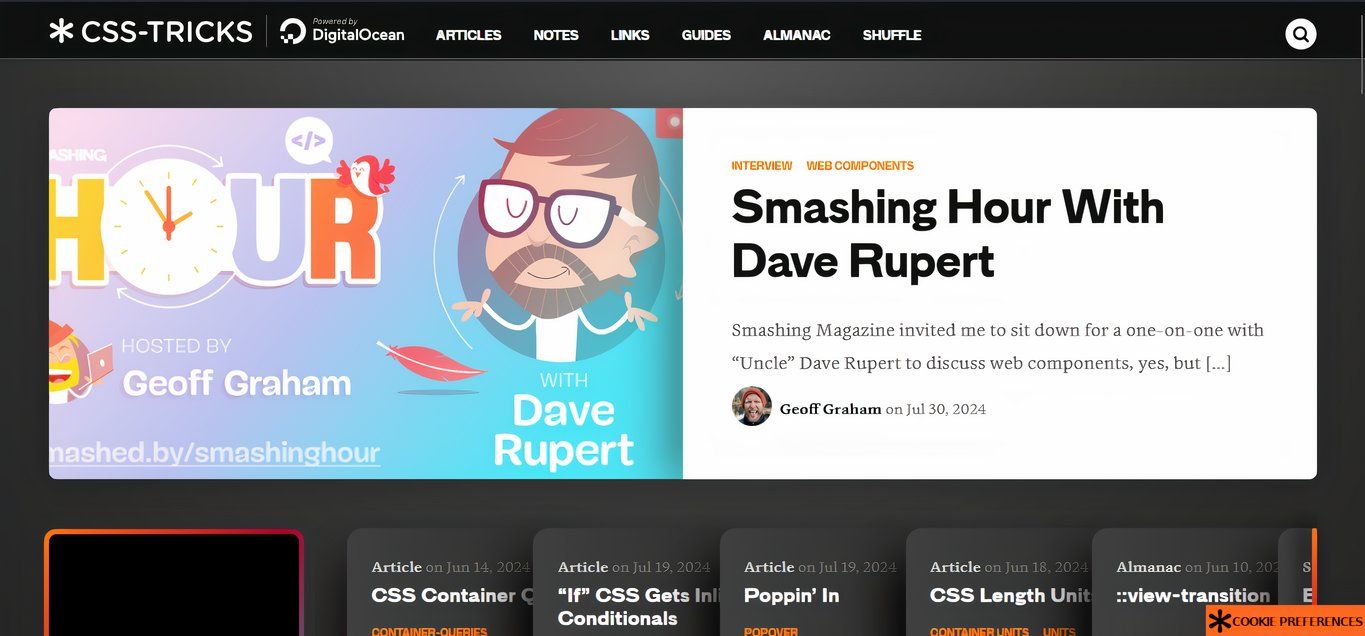
5 CSS-Tricks

Jason Dookeran/How-to-Geek
CSS-Tricks is a valuable resource if you’re planning on coding CSS. The site has many tips and tricks on everything from basic CSS layouts to animations and more advanced techniques. The in-depth articles are approachable, making it easy for even beginners to get their feet wet and understand what’s being explained. The articles are littered with live demos and code snippets that you can copy directly. It’s also constantly updated, so it follows all the current trends in CSS development.
The site is a lot take in, so if you’re completely new to web development, it’s easy to be overwhelmed. Don’t panic, though. Most of what you want is likely to be under the “Articles” tab which is usually updated daily. There’s a handy tag-sorter at the top to narrow down what you’re looking for. If you have a specific CSS problem you want to solve, this gives you a great starting point for solving your problem. It won’t walk you through CSS from beginner to intermediate, though!
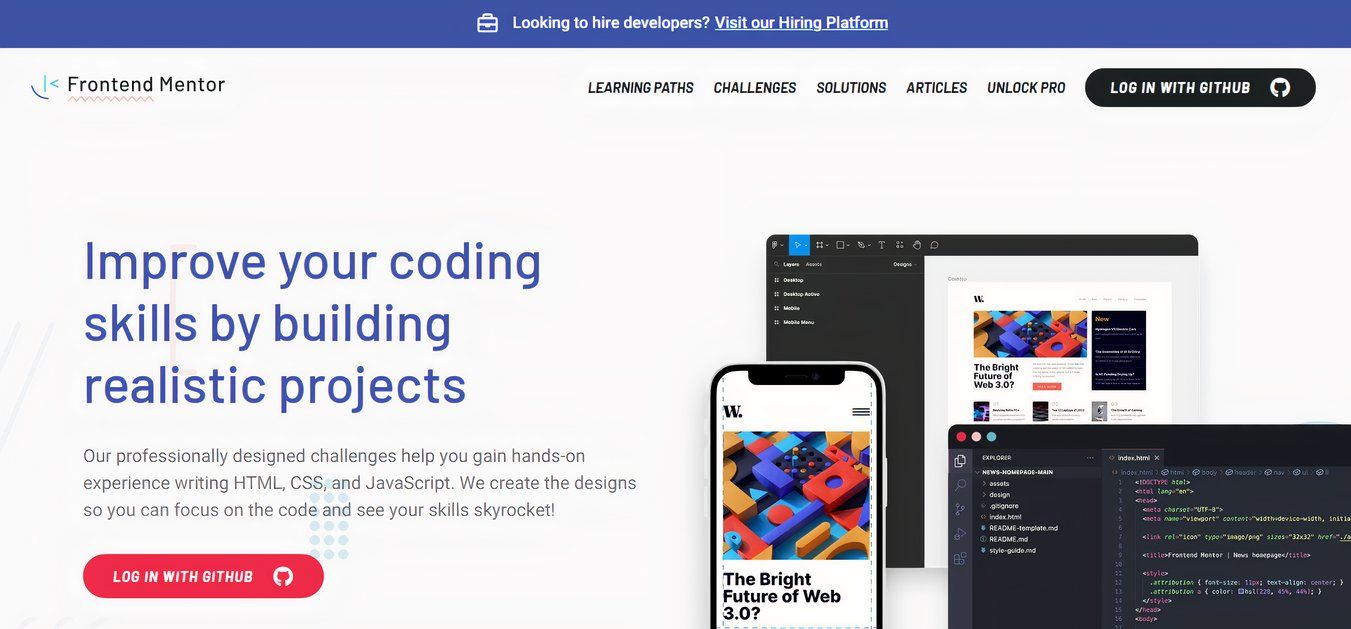
6 Frontend Mentor

Jason Dookeran/How-to-Geek
Frontend Mentor might be an excellent solution if you’re a learner who likes tackling challenges. The site offers a set of real-world challenges covering HTML, CSS, and JavaScript. Moreover, it is a fantastic way for a new coder to build a portfolio of projects. Users also benefit from professional design guides and style files, allowing them to focus on the coding aspect. The active community is also great for feedback and spotting things you can improve.
The website has a few “development paths” that can guide you through the very basics of development. You’ll learn everything from JavaScript Fundamentals to front-end testing, giving you a solid basis to build on. Once you’ve completed those, you can move on to the challenges. Specific solutions for front-end problems can be found under the articles section of the site.
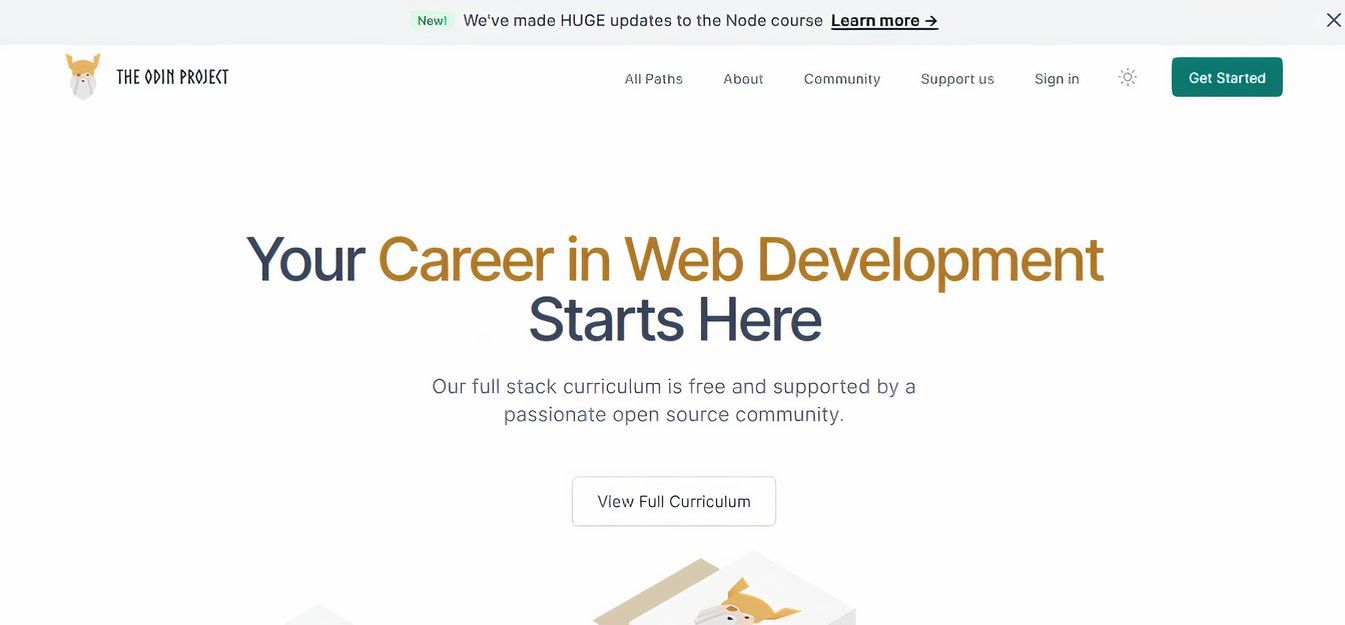
7 The Odin Project

Jason Dookeran/How-to-Geek
The Odin Project is one of the best places for beginners to get a comprehensive web development education. It covers front-end development and has a robust back-end curriculum. You can start with the Foundations section and then branch out to JavaScript or Ruby full-stack development. The Odin Project is among the best ways for beginners to get into JavaScript or Ruby.
Ruby itself is an in-demand but underutilized front-end language. The Odin Project is one of the few places where you can get a foundational course that teaches you all you need to know about it. Both of these courses also give you insight into the basics of HTML and CSS, although they keep that information limited to what’s relevant for learning either of these languages. The basics give you enough of a platform to explore on your own, by visiting other sites, like W3 Schools mentioned above.
8 It’s Always Best to Have Multiple Resources
When learning to code, there’s no one place that’s the best. Programmers know that you might not find everything you need on a single site, so they refer to a few of them to get information and insight. These seven are only some of the sites out there from which coders can draw inspiration. You’ll probably come across a lot more in your journey as a programmer.
Also read:
- [New] 2024 Approved Brilliant Visuals Uncover the Magic in These 7 Grades
- [New] 2024 Approved Livestream Launchpad Duel Go with XSplit or Opt for OBS?
- [New] Embracing ASMR A Path to Holistic Health
- [New] Plotting Prime Promotional Summaries
- [Updated] Eight-in-One Recorders Free, Fast, and Flexible for Android Users
- [Updated] In 2024, Capturing Purity Best Sound for Podcasts
- [Updated] The Social Media Strategist's Guide to Adjustable Video Sizes on FB for 2024
- [Updated] Ultimate Youtuber Wealth Wonders
- 6 Best Linkedin Video Downloaders to Save Videos From LinkedIn
- Easy-to-Follow Guide to Time-Lapse Phenomena with GoPro for 2024
- In 2024, Seamlessly Integrate PIP on Microsoft Edge
- In 2024, Understanding HDR Techniques in Modern Photoshoots
- In-Depth GoPro Hero5 Testing Report for 2024
- In-Depth Masterclass: Easy Techniques for Video Uploads on YouTube
- Synthizing Screenshots & Slides Seamlessly
- The Definitive 2024 Solution: Resolving Rec Room Microphone Problems on Personal Computers
- Ultimate Troubleshooting Tips: Updating Your Mac and Mobile Screen Time Password
- Title: Beginners' Guide: The Ultimate List of 7 Vital Websites Every Aspiring Developer Should Explore
- Author: Edward
- Created at : 2025-01-11 20:17:06
- Updated at : 2025-01-17 17:14:27
- Link: https://vp-tips.techidaily.com/beginners-guide-the-ultimate-list-of-7-vital-websites-every-aspiring-developer-should-explore/
- License: This work is licensed under CC BY-NC-SA 4.0.